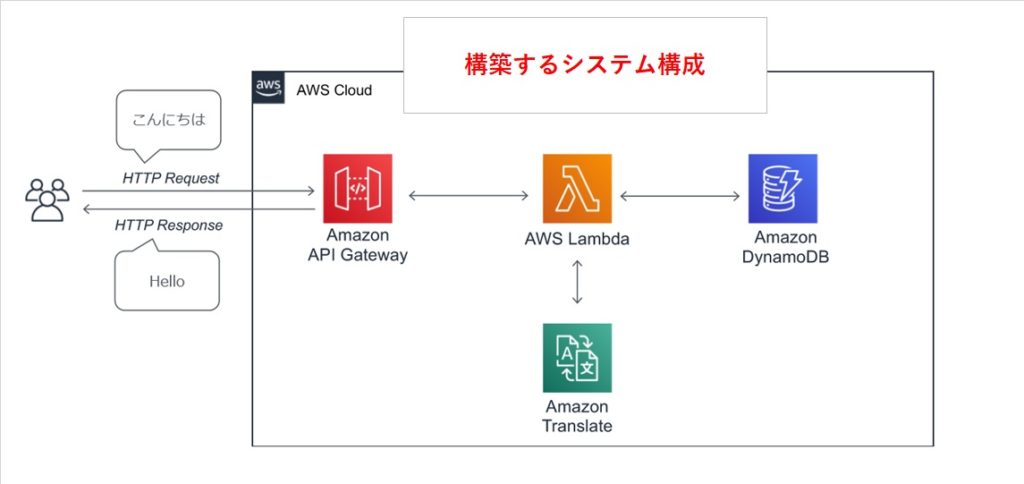
自身の備忘も兼ねてWordPressのマニュアル集を作成してきます。
| No | 項目 | 説明 |
| 1 | 同一ページ内リンク | リンクをクリックすると同一ページ内のリンク先に飛んでくれるやり方 |
| 2 | PC画面のスマフォプレビュー確認 | PCでWordPressを使用して記事を投稿する時にスマフォ表示を確認する方法 |
| 3 | グーグルドキュメントとワードプレスの連携 | グーグルドキュメントで書いた原稿をそのままワードプレスへ入稿する手順 |
同一ページ内のリンク先に移動する方法
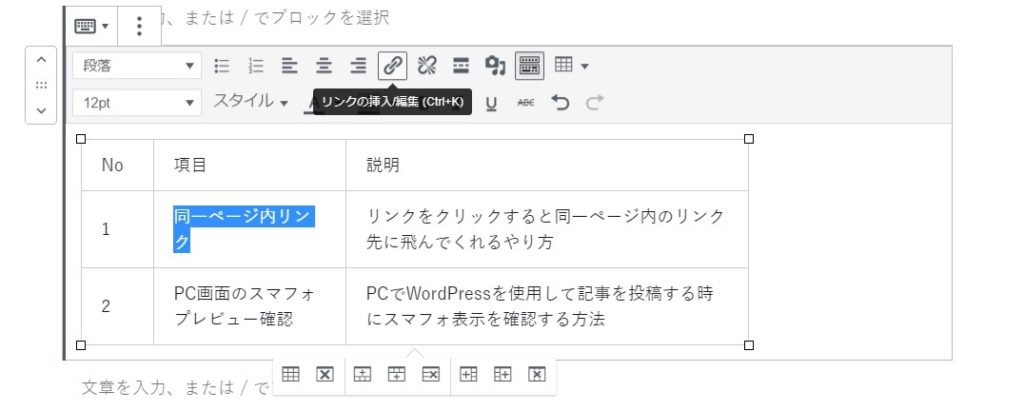
①まずリンク元の設定としてリンクさせる文言を選択しリンク挿入をクリックします。

②以下の画面でURL欄に「#001」と入力し更新ボタンを押します。これでリンク元側の設定は完了です。

③次にリンク先側の設定を実施します。今回はH2とかH3などのタイトルへのリンクするやり方になります。
タイトルを選択し縦に[…]をクリックし「HTMLとして編集」をクリックします。

④HTML編集画面にてタイトルのHTML(以下の画面だと2行目)の記述の前の1行目に
<a id="001"></a>を入力します。この「001」の記述は②のリンク先設定のURL「#001」の#を除いた部分に記載を合わせます。

⑤この状態でカーソルを移動させるとこんな(↓)表示となるので「HTMLに変換」を押します。

⑥以下の画面が表示されるので「ブレ」(表示が消えているだけでプレビューのこと)を押します。

⑦以下のようにタイトルに指定して文字が太文字で表示されていることを確認します。
これで①の表内の「同一ページ内リンク」をクリックするタイトルの箇所までジャンプするようになります。

⑧あとはPCやスマフォなどの実機でリンクをクリックし、リンク先のタイトルへジャンプする事を確認します。
PCからスマフォプレビュー確認
PCからワードプレスで記事投稿する時にスマフォでの表示を確認するための手順を記載します。
①Chromeブラウザを使用して記事を作成します。画面右上の縦3つの「…」を押し⇒その他のツール⇒デベロッパーツールを押します。
キーボードだと「Ctrl + Shift + I」を押します

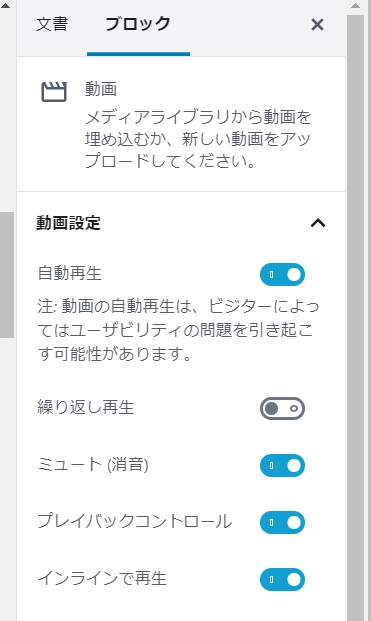
②以下の画面が表示されるので、画面左上のプルダウンからスマフォの種類を選択します(iPhoneやGalaxyなどを選択できます)
ここに表示されている画面でスマフォ表示の確認をします。

グーグルドキュメントとワードプレス連携手順
グーグルドキュメントで作成した記事(原稿)をそのままワードプレスに連携できるようにする手順を記載します。