WordPressでfaviconの設定方法を備忘のため記載します。
前提
テーマはDIVERを使用し、設定変更で使用するブラウザはFirefoxを使用しています。
テーマや使用ブラウザにより手順が変わることはないと思いますが、念のため記載します。
手順
①正方形の画像(jpg形式やpng形式等特に指定はありません)を用意します。pngだとファイルサイズが大きくなるので、私はjpgを用意する事が多いです。
②WordPress管理者画面にログインし左メニューより「外観」⇒「カスタマイズ」⇒「サイト基本情報」⇒「サイトアイコン」に用意した画像を設定します。
この設定により、Firefoxのfaviconは変更されましたが、他のブラウザ(ChromeやSafari、IEなど)のアイコンは変更されません。ここでの設定は、Firefoxだけに反映されるようです。(なぜかわかりませんが、まあいいや)
③「Favicon by RealFaviconGenerator」というプラグインをインストールします。
④インストールすると、WordPress管理者画面の左メニューの「外観」配下に「Favicon」が表示されるようになると思いますので、これをクリックします。
⑤英語で書かれた画面が表示され、画面下の方に行って「Generate Favicon」ボタンを押下します。
⑥外部サイトに飛んで、画面真ん中の「Select your Favicon image」を押下します。
⑦ ①で作成したFaviconのイメージファイルを選択します。
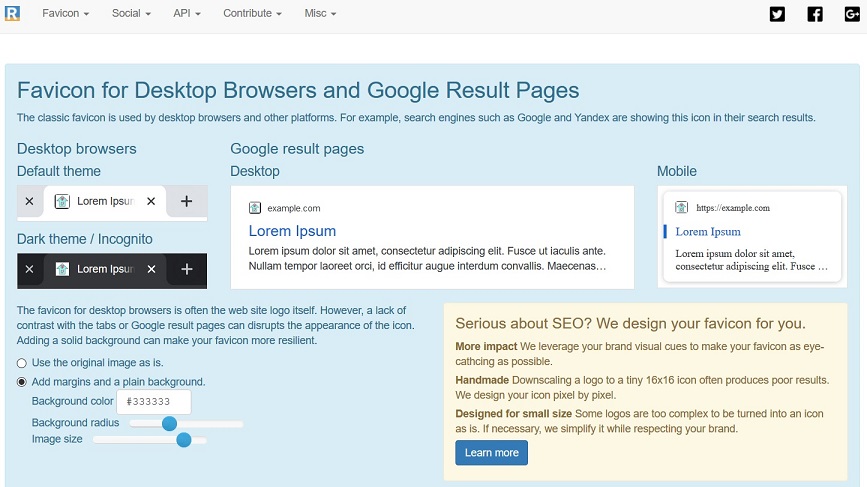
⑧すると、各ブラウザやOS上でこういう風に表示されますといった感じのサンプル画面が表示されます。この画面で背景色やサイズを変更したければ、変更します。

画面の一番下まで移動し、「Generate your Favicons and HTML code」のボタンを押下すると、WordPressの管理者画面に自動で戻ります。
⑨「Favicon installed! Do you like the result? If so, would you like to rate the plugin ? 」が表示され、各ブラウザやOSでのサンプル画面が表示され、指定した画像が表示されていればFaviconの設定完了です。
「rate the plugin」をクリックすると、このプラグインを評価するサイトに飛びますので、もしやりたければ評価してみてもいいと思います。
⑩ChromeやSafari、IEなどで指定したFaviconに変更されていることを確認します。
ブラウザのキャッシュを削除しないと以前のFaviconが表示される可能性がありますので、キャッシュ削除してください。
Chromeだと右上の「Google Chromeの設定」から「その他のツール」⇒「閲覧履歴を消去」⇒「データを削除」でキャッシュが削除されると思います。
IEだと「インターネットオプション」⇒全般タブ⇒閲覧の履歴のところで「削除」でキャッシュが削除されると思います。